Tabla de contenidos
¡Tenemos nuevo diseño de la web de Omatech! Para que nos explique la nueva web, hemos entrevistado a Gemma Vela, directora de arte de nuestra agencia de proyectos digitales.

Nuevo diseño web
¿Por qué hacía falta una puesta al día a fondo de la web de Omatech?
En el mundo del desarrollo y del diseño web, las tendencias del mercado cambian constantemente. Los primeros en ser conscientes de toda esta evolución somos nosotros, que nos dedicamos a crear desarrollos y proyectos digitales a medida para nuestros clientes. Los sitios web enseguida se quedan antiguos.
En la versión anterior del sitio web, aparecía un vídeo de bienvenida en la página de inicio. Era chulo, ¿pero quizá ya no se lleva tanto lo de poner un vídeo en la home page?
Exactamente. El vídeo, por otra parte, puede frenar, ni que sea de forma imperceptible, la carga del website.
¿Cómo ha cambiado el sitio web de Omatech?
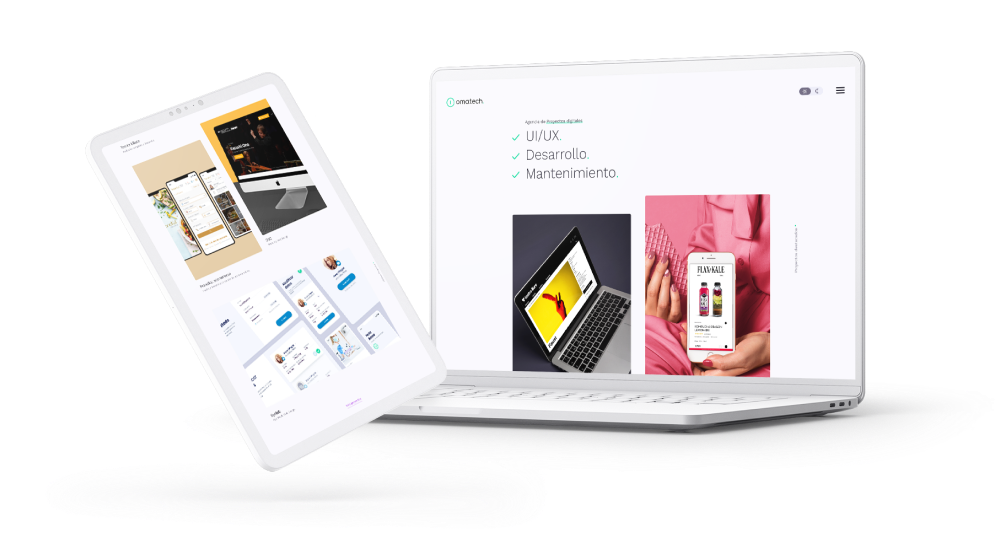
El cambio ha consistido sobre todo en el protagonismo que damos a los diferentes elementos de información. La información es muy similar, pero hemos modificado la forma en que la presentamos. Así, en la versión anterior de la web, el equipo humano y el logotipo eran preeminentes en la home page. Pero a la hora de rediseñar la web, nos hicimos la siguiente pregunta: ¿qué es más importante? La respuesta a que llegamos es que lo más importante es lo que hacemos. Ninguna otra cosa habla tanto de nosotros como nuestros proyectos.
UI/UX, desarrollo web y mantenimiento: tres ideas clave
En la página de inicio, antes de exponer proyectos elaborados por Omatech, lo que llama la atención son tres ideas fuerza: UI/UX, desarrollo web y mantenimiento. Con estos tres términos, a través de una tipografía generosa, se resume en qué sois fuertes.
Sí, así es. La página de inicio comienza con el logo. Y después la primera idea que se transmite a través de palabras es Agencia de proyectos digitales. El empleo del término agencia no es gratuito, porque Omatech es una empresa tecnológica, pero su alma es muy creativa. Nuestros proyectos pasan a integrarse en el marketing y la filosofía de comunicación del cliente. Ponemos en valor la comunicación, el diseño web y la maquetación.
A continuación, exponemos de forma concisa las tres grandes áreas de expertise.
- UI/UX. Es decir, User Interface y User Xperience.
- Desarrollo
- Mantenimiento
Los proyectos digitales de Omatech
A partir de ahí, abrís una ventana a los proyectos destacados, en un tono muy dinámico y visual.
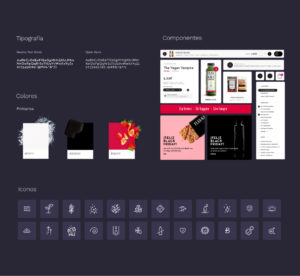
Explicamos cada proyecto digital a partir de conceptos diferenciados, que faciliten la comprensión del trabajo realizado. Lo hacemos apoyándonos en la tipografía y en las imágenes, que son las grandes protagonistas. Sin perder de vista las animaciones que dan ese toque de dinamismo que hace que la experiencia sea más agradable, aunque solo sea con ligero movimiento. Explicamos las diferentes fases del proyecto. Incluso analizamos el uso que se hace de los diferentes elementos gráficos del proyecto, de la tipografía y de los colores, con la exposición de los pantone de color utilizados.

Para hacer más ameno el consumo de la información, hemos hecho algunas animaciones, pero siempre de forma sutil. Asimismo, ofrecemos animaciones con scrolls en un móvil del contenido del sitio web desarrollado para el cliente.
Tendencias de diseño web del nuevo sitio web
¿Qué tendencias incorpora el nuevo sitio web de Omatech?
Hemos incorporado las tendencias que ya hemos ido aplicando en los proyectos digitales de los clientes estos últimos años. Estamos muy atentos a las tendencias que ofrecen buenos resultados y que son premiadas en las competiciones de diseño web.
Así, hemos revalorizado la importancia de la tipografía. Es muy potente jugar con los grosores de la tipografía. La tipografía puede ser tan efectiva como una imagen, porque tiene un gran valor gráfico. Hemos recurrido a una tipografía web de palo, versátil y responsive. Puedes ofrecer diferentes grosores, sin perder definición. Hemos trabajado con Google Fonts, fuentes open que están testadas para que sean legibles en cualquier navegador y en los diferentes tamaños, por pequeños que sean.
En los últimos tiempos, también han ganado relevancia la velocidad de carga de la página, las máximas facilidades para la indexación por Google y que el front-end fomente el SEO.
Diseño web minimalista
¿Podemos hablar de un diseño web minimalista?
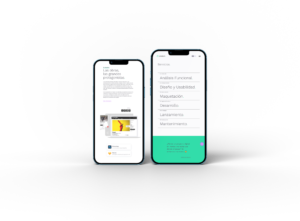
Es un diseño web minimalista, muy limpio, y con puntos de color que te guían. Los únicos elementos que están visibles de forma permanente en todas las vistas son cinco elementos flotantes. Es decir, que te acompañan a lo largo de toda la navegación, no importa en qué página o sección de la web te encuentres.
- Logotipo de Omatech (parte superior). Te lleva a la home page.
- Botón sol/luna (parte superior). Opción de cambiar el modo diurno a nocturno. Para poner un fondo oscuro/claro en la página.
- Icono de menú (parte superior). Al hacer click, puedes acceder a los grandes bloques de contenido de la web. Es decir: Proyectos, Servicios, Clientes, Equipo y Blog.
- Icono de galleta (parte inferior). Gestión de las cookies del sitio web.
- Icono de sobre (parte inferior). Para ponerte en contacto con el equipo humano de Omatech.

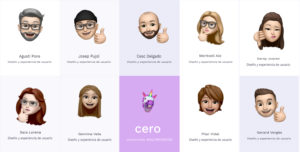
Equipo humano: ¡emojis al poder!
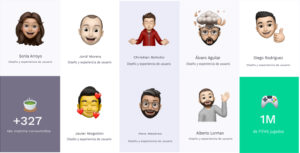
La parte de la web dedicada al equipo humano es especialmente amena. ¡Cada uno de vosotros con su versión emoji!
Hemos querido trasladar la idea de gente joven, creativa y con ideas nuevas. De un vistazo, te queda claro que somos un equipo humano multidisciplinar. Y además, nos hemos propuesto arrancar alguna sonrisa. Si te fijas, cada emoji que hace de avatar de cada persona, muestra una segunda posición cuando pasas el cursor por encima.
¿Cero unicornios maltratados? ¿Más de 327 tés matchas consumidos? ¿Más de 483 proyectos de clientes a los que habéis contribuido?
Sí, en el bloque de equipo humano hemos incorporado estadísticas. Algunas de ellas, con un tono divertido. Queremos expresar que somos muy trabajadores, pero que a la vez somos buena gente, sostenibles y creativos.