We analyze the design and include the requirements of the project to establish our next steps. We start to define patterns and the methodology we are going to follow. Next, we collect the assets, the fonts, the plugins and the framework.
This procedure allows us to create a solid HTML, CSS and JavaScript structure based on standards set out by the World Wide Web Consortium (W3C). Our digital projects always comply with the 4 objectives or requirements necessary for a good front-end development: Web optimization, Accessibility, Positioning (SEO) and Sustainability.
03. Let's get to work
Markup
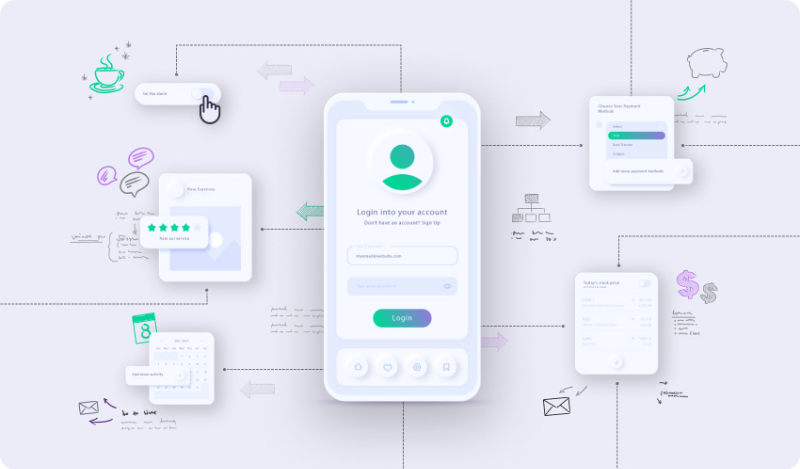
In this phase of the project, we transform graphic design into an interpretable code for different browsers. We always apply the criteria necessary to create a responsive web. This way, the user can navigate indistinctly from any device, whether it be a phone, tablet or computer, without encountering difficulties. This is when the project begins to come alive, when we implement interactions with the user, effects and animations.
-
Analysis and outline

-
Optimization

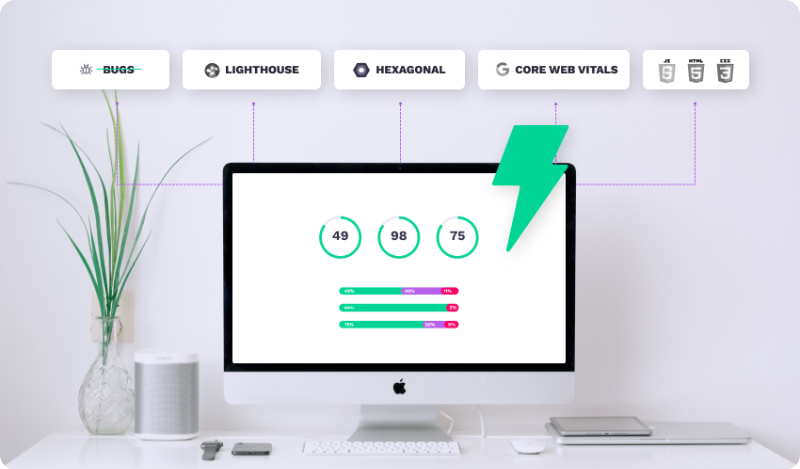
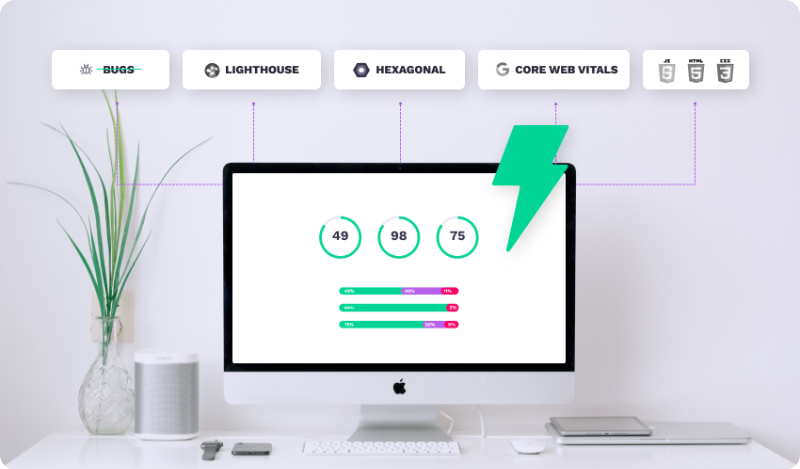
Optimization or web performance is the cornerstone of the layout, because it has a large impact on user experience (UX), web positioning (SEO) and makes our site more respectful with the environment (sustainability).
A site with large files and without optimization takes a long time to load. This causes a loss of visits and eventually, clients. Also, Google penalizes slow versus optimized webs.
At Omatech, we apply distinct techniques so our pages fly. Some are minimizing files, preloads, the division of style sheets according to priorities and pages, images in new generation formats and a light and optimized HTML and CSS structure. -
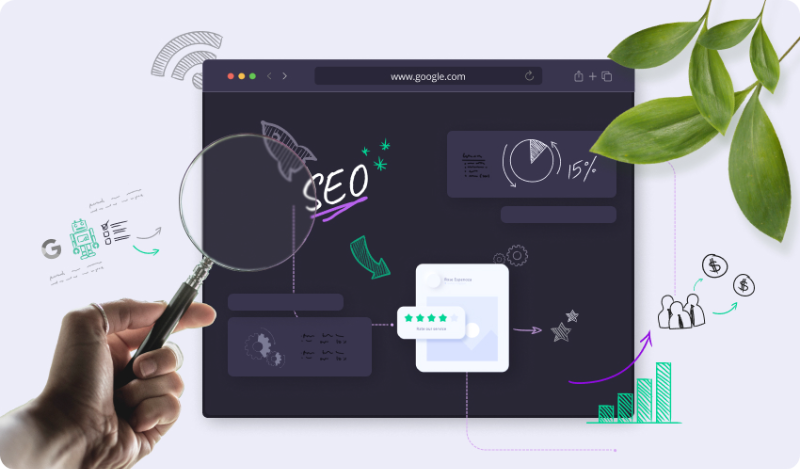
Positioning

Having a web page well indexed in search engines is essential to achieve good visibility on the Internet. To achieve this, we apply a series of measures such as SEO on page. This is done by creating a navigation structure that translates into good positioning. Another measure we use are the metrics of the Google core web vitals, which help us build webs with superior performance and better results in search engines.
-
Accessibility
To guarantee that anyone, despite their capabilities, can enjoy all the information and functionalities available on the net, regardless of the device or program they use, at Omatech, we apply different Accessibility features.
The directive (UE) 2016/2102 of the European Parliament and Council of 26 of October and Royal decree 1112/2018, of 7 of September obligates all public administrations and companies of more than 100 workers to adapt their webs to the web content accessibility guidelines (WCAG) 2.1, published by the World Wide Web Consortium (W3C).
Some of the criteria we use are:- Semantic HTML following a logical order
- Enable navigation with the keyboard, not only the mouse
- Implement wai-aria attributes and screen reading aids
- Testing: we validate the level of accessibility of every part of the site
-
Sustainability

Internet has become one of the industries that generates the most CO₂ emissions. Just the use and maintenance of the Internet represents 2% of global CO₂ emissions. This is due to the increase in the weight of web pages and that only 5 – 15% of the webs are stored in green hostings.
At Omatech, we are aware of this problem and have created our own tools and implement practices to reduce the environmental impact of the webs we develop. Also, we work with green hostings, which power their servers with renewable energy. -
Let's make it work