Analizamos el diseño y recogemos las exigencias del proyecto para establecer los próximos pasos que vamos a dar. Empezaremos definiendo los patrones y la metodología que vamos a seguir. Seguidamente, recopilamos los assets, las fuentes, los plugins y el framework.
Este proceso nos permite conseguir una buena estructura HTML, CSS y JavaScript basada en los estándares marcados por el World Wide Web Consortium (W3C). Nuestros proyectos digitales siempre cumplen los 4 objetivos o requisitos establecidos para un buen desarrollo front-end: Optimización web, Accesibilidad, Posicionamiento (SEO) y Sostenibilidad.
03. Manos a la obra
Maquetación
En esta fase del proyecto transformamos el diseño gráfico en código interpretable para los distintos navegadores. Siempre aplicamos los criterios necesarios para crear una web responsive. Así, el usuario final podrá navegar indistintamente desde cualquier dispositivo, ya sea móvil, tablet u ordenador, sin encontrar ninguna dificultad. En este punto es cuando el proyecto empieza a cobrar vida, ya que es cuando implementamos las interacciones con el usuario, los efectos y las animaciones.
-
Análisis y boceto

-
Optimización

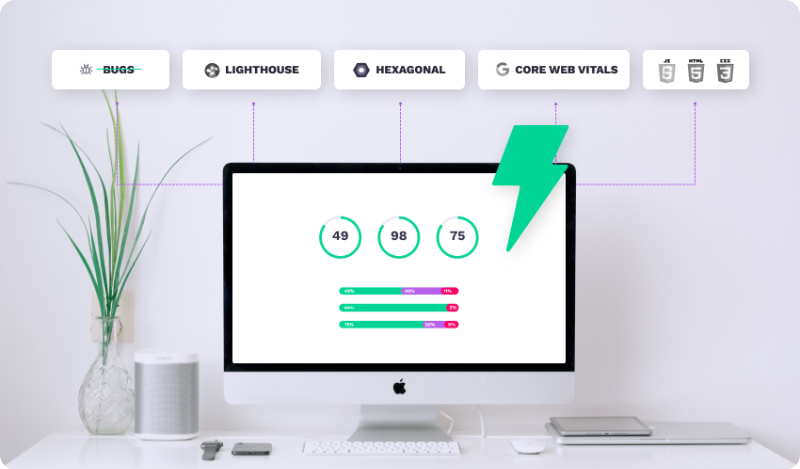
La optimización o rendimiento web (web performance) es un pilar fundamental para la maquetación, ya que tiene un gran impacto en la experiencia de usuario (UX), en el posicionamiento web (SEO) y hace que nuestro site sea más respetuoso con el medio ambiente (sostenibilidad).
Un site con archivos pesados y sin optimizar tiene un tiempo de carga muy lento. Esto conlleva una pérdida de visitas y, en consecuencia, de clientes. Además, Google penaliza las webs lentas frente a las optimizadas.
En Omatech aplicamos distintas técnicas para que nuestras páginas vuelen. Algunas de ellas son minimizar archivos, preloads, la división de hojas de estilo según prioridades y páginas, imágenes en formatos de nueva generación y una estructura en el HTML y CSS ligera y optimizada. -
Posicionamiento

Tener una página web bien indexada en los buscadores es primordial para conseguir una buena visibilidad en Internet. Para conseguirlo, aplicamos una serie de medidas como el SEO on page. Para conseguirlo, creamos una estructura de navegación que se traduce en un buen posicionamiento. Otra medida que utilizamos son las de métricas de los Google core web vitals, que nos ayudan a construir webs con un rendimiento superior y un mejor resultado en las búsquedas de los navegadores.
-
Accesibilidad
Para garantizar que cualquier persona, sin importar sus capacidades, puede disfrutar de toda la información y las funcionalidades disponibles en la red, independientemente del dispositivo o del programa que utilicen, en Omatech aplicamos distintas funcionalidades de Accesibilidad.
La directiva (UE) 2016/2102 del Parlamento Europeo y del Consejo de 26 de octubre y el Real decreto 1112/2018, de 7 de septiembre obliga a que todas las administraciones públicas y empresas de más de 100 trabajadores adapten sus webs a las directrices de accesibilidad al contenido web (WCAG) 2.1, publicadas por el World Wide Web Consortium (W3C).
Algunos de los criterios que usamos son:- HTML semántico y siguiendo un orden lógico
- Habilitar la navegación mediante teclado, no solo con el ratón
- Implementar atributos wai-aria y ayudas a los lectores de pantalla
- Testing: validamos el nivel de accesibilidad de cada rincón de la web
-
Sostenibilidad

Internet se ha convertido en una de las industrias que generan más emisiones de CO₂. Solo el uso y mantenimiento de Internet representan el 2% de las emisiones de CO₂ globales. Esto se debe al incremento del peso de las páginas web y a que únicamente entre el 5 – 15% de las páginas web se alojan en hostings con energía renovable y especialmente al incremento del peso de las webs.
En Omatech hemos tomado conciencia de esta problemática y hemos creado herramientas propias e implementado prácticas para reducir el impacto ambiental de las webs que desarrollamos. Asimismo, trabajamos con hostings verdes, que alimentan sus servidores con energía renovable. -
Hagámoslo funcionar