Una de nuestras premisas es una programación meticulosa para llevar a cabo los
requisitos de cada proyecto. Nuestro objetivo es ofrecer soluciones de calidad,
flexibles y modulares, para que puedan crecer y adaptarse a un mercado que cambia
constantemente.
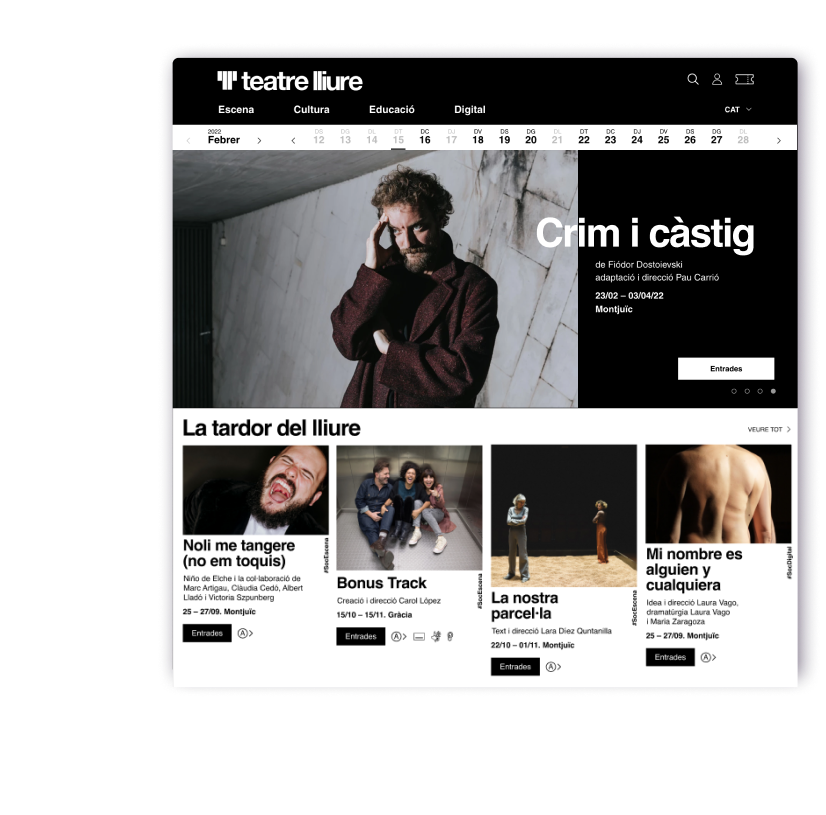
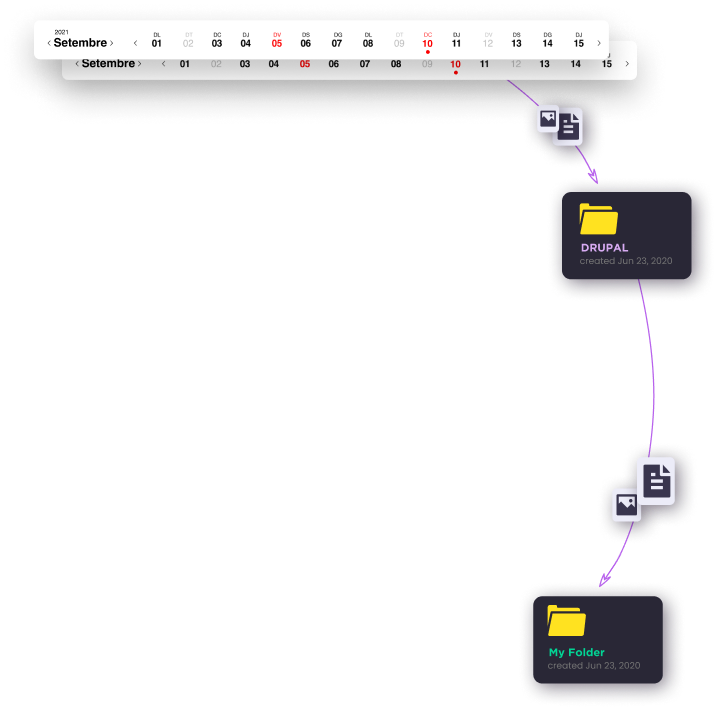
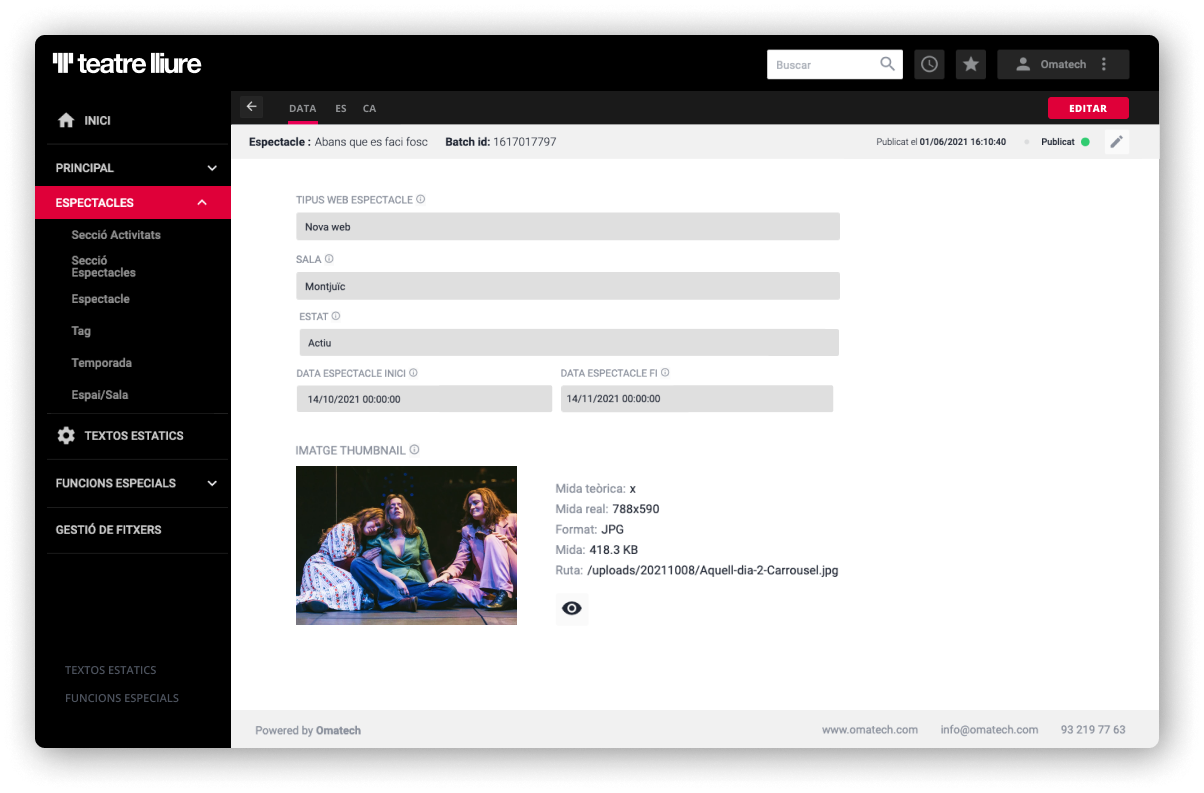
Para Teatre Lliure hicimos un trabajo muy ambicioso e implementamos un framework PHP
con un excelente código robusto y escalables. Implementamos Laravel- mySQL, que
ofrece un resultado reusable y fluido para los trabajos de mantenimiento
posterior.
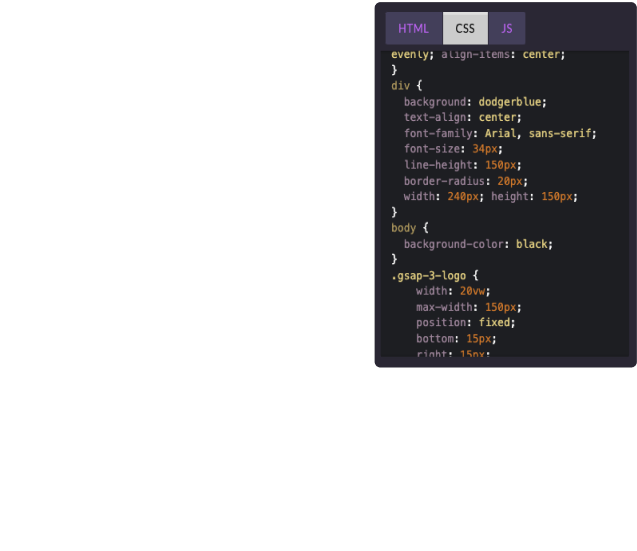
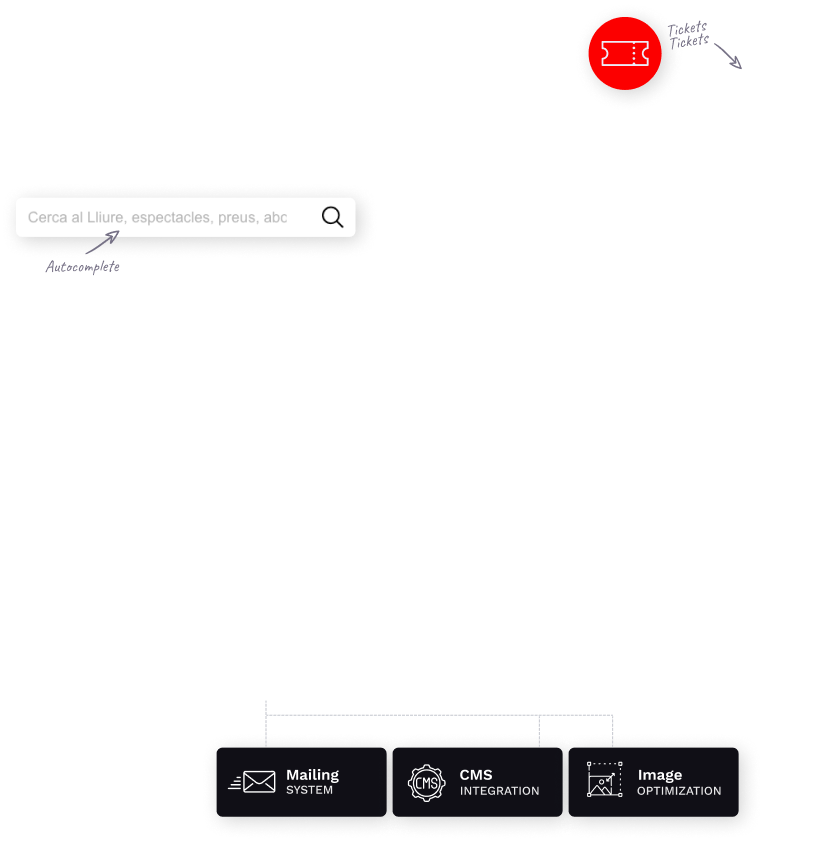
Para que las funciones complejas de la web funcionaran correctamente apostamos por
JavaScript, un lenguaje que permite tener bajo control casi todos los mecanismos
existentes para sites, así como elementos gráficos y multimedia. Además, para hacer
este tipo de acciones utilizamos bibliotecas de JavaScript.